1.Log in to your dashboard--> layout- -> Edit HTML
2.Don't click on "Expand Widget Templates"
3.Scroll down to where you see like this code:
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
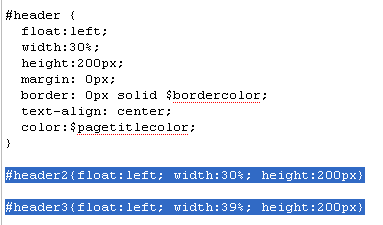
4.Now replace above code with below code :
#header {
float:left;
width:30%;
height:200px;
margin: 0px;
border: 0px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
#header2{float:left; width:30%; height:200px}
#header3{float:left; width:39%; height:200px}
float:left;
width:30%;
height:200px;
margin: 0px;
border: 0px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
#header2{float:left; width:30%; height:200px}
#header3{float:left; width:39%; height:200px}

Note : If you like you can change width,height,... as your choice.
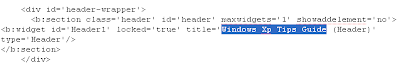
5.Now again scroll down to where you see like this code:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='YOUR-BLOG-TITLE (Header)' type='Header'/>
</b:section>
</div>
Remember that YOUR-BLOG-TITLE is your real blog title.Look at the example below.

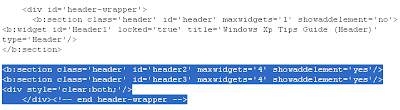
6.Now replace this code with below code :
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='YOUR-BLOG-TITLE (Header)' type='Header'/>
</b:section>
<b:section class='header' id='header2' maxwidgets='4' showaddelement='yes'/>
<b:section class='header' id='header3' maxwidgets='4' showaddelement='yes'/>
<div style='clear:both;'/>
</div><!-- end header-wrapper -->
Look at the example below.

7.Now save your template and your done.It will look like this.












Hi, ii actually did as you instructed but it didn't work with me, please help. my blog is www.medicarena.info
ReplyDeletethanks!
Nice blog!! I really got to know many new tips by reading your blog. Thank you so much for detailed information! It is very helpful to me. Kindly continue the work.
ReplyDeleteEducation Franchise India
Spoken English Franchise
Franchise For Spoken English Classes
Top Education Franchise In India
Best Education Franchise In India
Computer Education Franchise
Education Franchise India
Computer Center Franchise
Education Franchise Opportunities In India