In this post we have another great social bookmarking set of buttons for your blog, but this time were going BIG.A lot of blogs are taking the 'Bigger is better' approach to social bookmarking and so can you.This bookmarking widget includes large bookmarking buttons for the top seven social networks and bookmarking sites with two counter style buttons.While the Bookmark icons are cool its the large 'Share It !' banner that sets this gadget apart from the rest.
With all blogs now offering social bookmark options they have become invisible to most readers but this set will defiantly stand out.Once you follow the steps below the monster bookmarks will be below all your posts.
This is a screen shot of the gadget :

You can also see a demo of the gadget on a live blog : Live Demo
Looks Great !
How to have the monster Share It Bookmarks to your blog
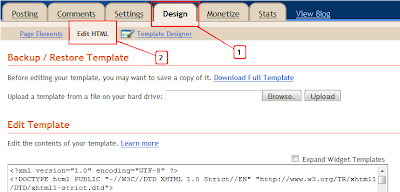
Step 1. In your dashboard click 'Layout' > 'Edit Html' > Tick the 'Expand Widget Templates' box
Step 2. Find the following code in your blogs html :
(Click Ctrl and F for a search bar to help find the code - More Info)
Step 3. Place the following code Directly Below/Under <data:post.body/>
(If <data:post.body/> is in your template twice place it below the second one)
Once you have the code in place save your template.
The Monster Bookmark Set is now below all your posts !
With all blogs now offering social bookmark options they have become invisible to most readers but this set will defiantly stand out.Once you follow the steps below the monster bookmarks will be below all your posts.
This is a screen shot of the gadget :

You can also see a demo of the gadget on a live blog : Live Demo
Looks Great !
How to have the monster Share It Bookmarks to your blog
Step 1. In your dashboard click 'Layout' > 'Edit Html' > Tick the 'Expand Widget Templates' box
Step 2. Find the following code in your blogs html :
(Click Ctrl and F for a search bar to help find the code - More Info)
<data:post.body/>
Step 3. Place the following code Directly Below/Under <data:post.body/>
(If <data:post.body/> is in your template twice place it below the second one)
<!--Monster Social Bookmarks-->
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHxFa3i4E0aJmZLvYGSW2rFbNX53Ccdk-oGV1KDLd72XrllVj17ya6SZWNAoaM5HbtWdPvVV4CJO9IkimqtngwpaHfZuPDmBlEsNiJN73jKHh3Gi8pFkOdz0NHA6K-SmUD4_CIk71rXi6h/s1600/best+blogger+tips.png'/></a><br/>
<a href='http://www.spiceupyourblog.com/' target='_blank'><img alt='Monster Share Gadget' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrhpFNJfhHstGRc6i-pu8IkdAjCL49ioMcdJCAKlmQADfwyUgMl3Sd4k5CFSbZDdgwPkb8qwLPV-hLOs-rYFoqcwzH0_aEcrdPZ7fl56R9gIM385gGFtsJN3fE7qJeQoz6-vh87EL-9upl/s1600/shareit.png'/></a>
<div style='clear:both; '>
<div style='width:60px; float:left;'>
<script type='text/javascript'>
digg_url = '<data:post.url/>';
</script>
<script src='http://digg.com/tools/diggthis.js' type='text/javascript'/>
</div>
<div style='width:60px; float:left;'>
<script badgetype='square' src='http://d.yimg.com/ds/badge2.js' type='text/javascript'><data:post.url/></script>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Stumble' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/stumble.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Delicious' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/delicious.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://technorati.com/faves?add=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Technorati' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/technorati.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://twitthis.com/twit?url=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Twitter' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/twitter.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&t=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Facebook' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/facebook.gif' style='padding:0;margin:0;border:none;'/></a>
</div></div><small><a href='http://www.spiceupyourblog.com/2010/02/social-bookmarking-widget-share-it.html'>Blog<br/>Gadget</a></small><br/>
<!--More Info : www.spiceupyourblog.com-->
Once you have the code in place save your template.
The Monster Bookmark Set is now below all your posts !